CLINICAL TRIAL EXECUTION PLATFORM
The platform for highly complex, sample-intensive clinical trials
CONTEXT
DESIGN PROCESS
Understand
Define
Ideate
Prototype
Test
PROBLEM
RESEARCH GOAL
PREWORK
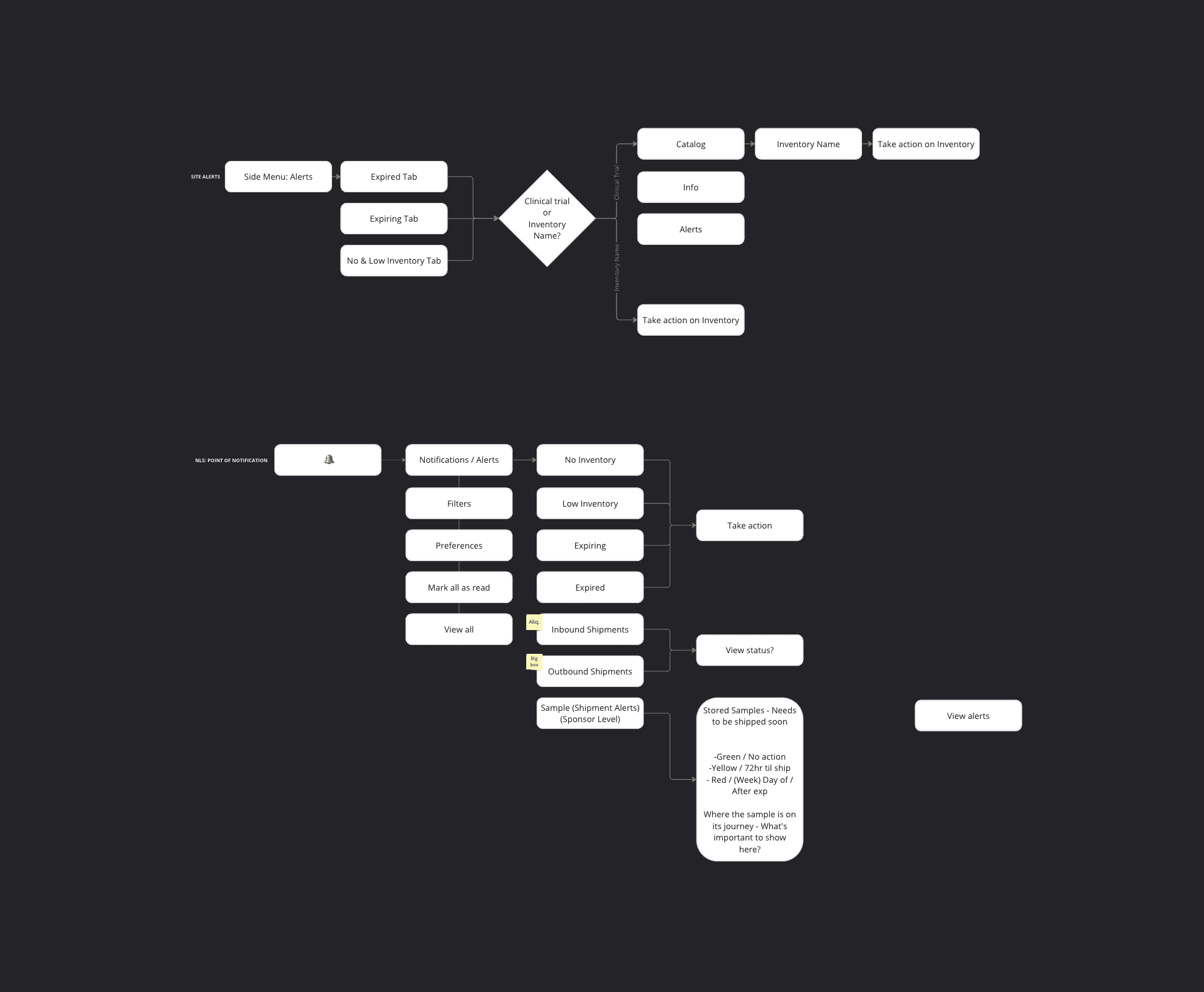
Prior to beginning the research, it was necessary for me to comprehend the function of Alerts, including when users receive notifications and what actions can be taken in response to these alerts.
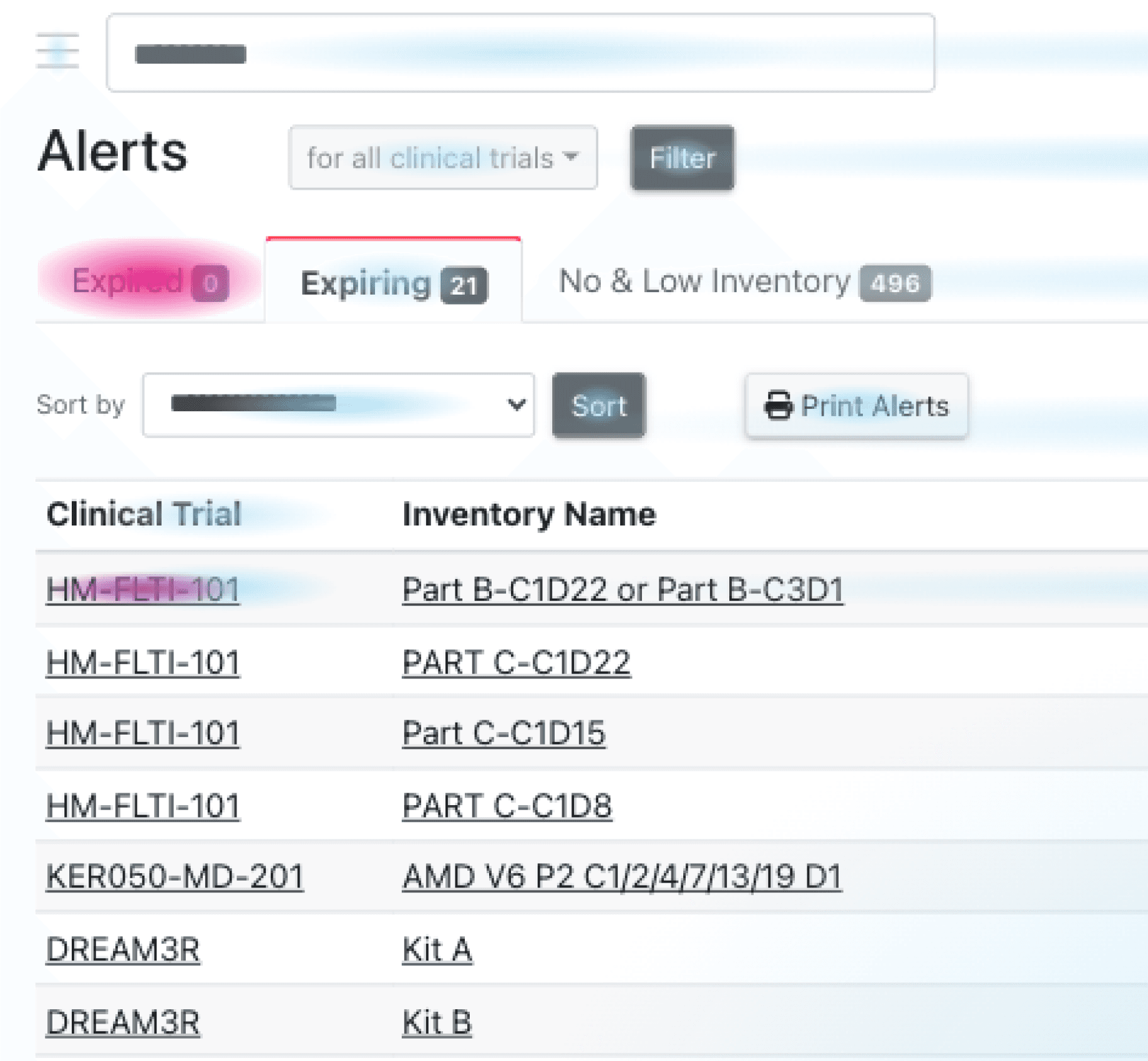
WHAT USERS DO
Users frequently clicked on expired and soon-to-expire inventory items. Many also appeared confused about how to clear alerts, often navigating to clinical trials before returning to click on the inventory name.
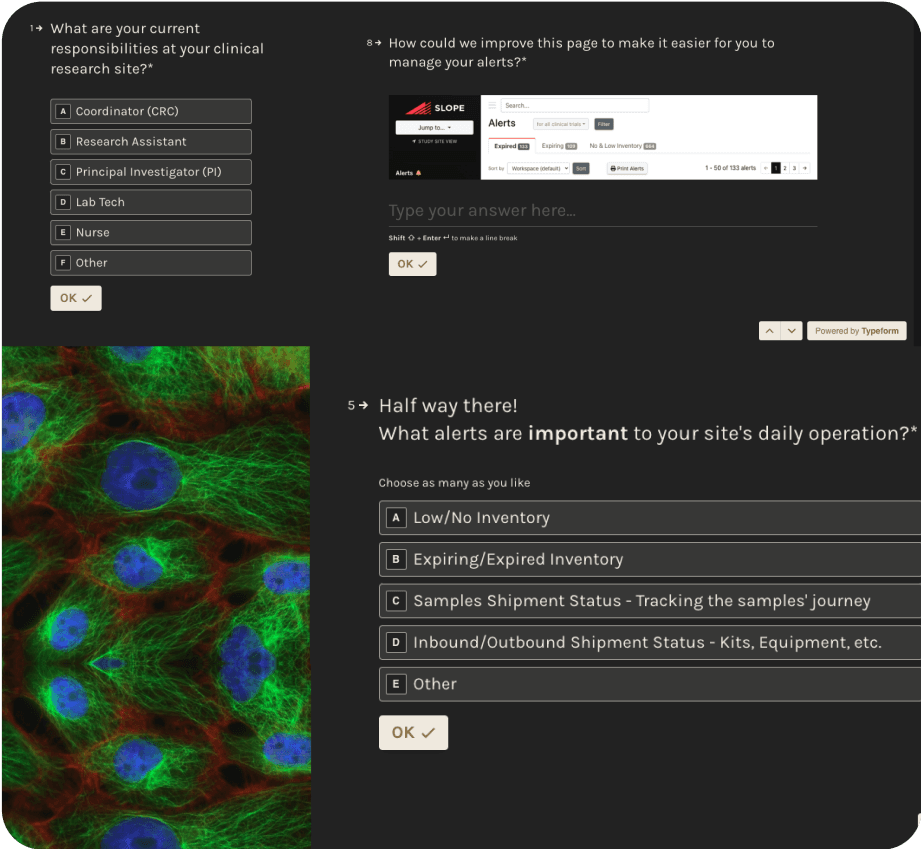
WHAT USERS SAY
I created a survey to better understand our research goals. The survey revealed that different types of users interact with alerts in various ways. This provides an opportunity to distinguish between alerts and notifications and to offer users more control over what they see, as well as when and where they see it.
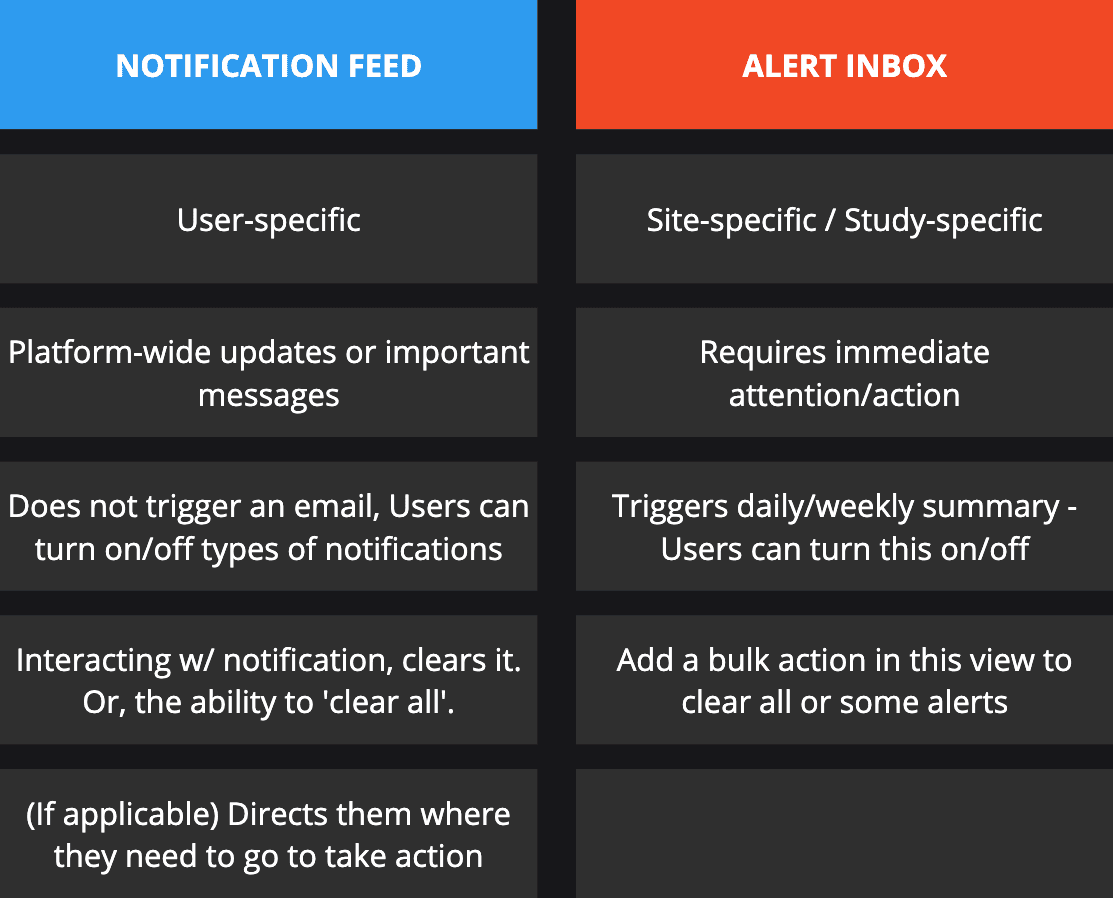
NOTIFICATIONS VS. ALERTS
I needed to clearly distinguish and define what triggers a notification versus an alert. To do this I held a workshop with ClinOps, Engineers, and Stakeholders to brainstorm potential use cases for each user.
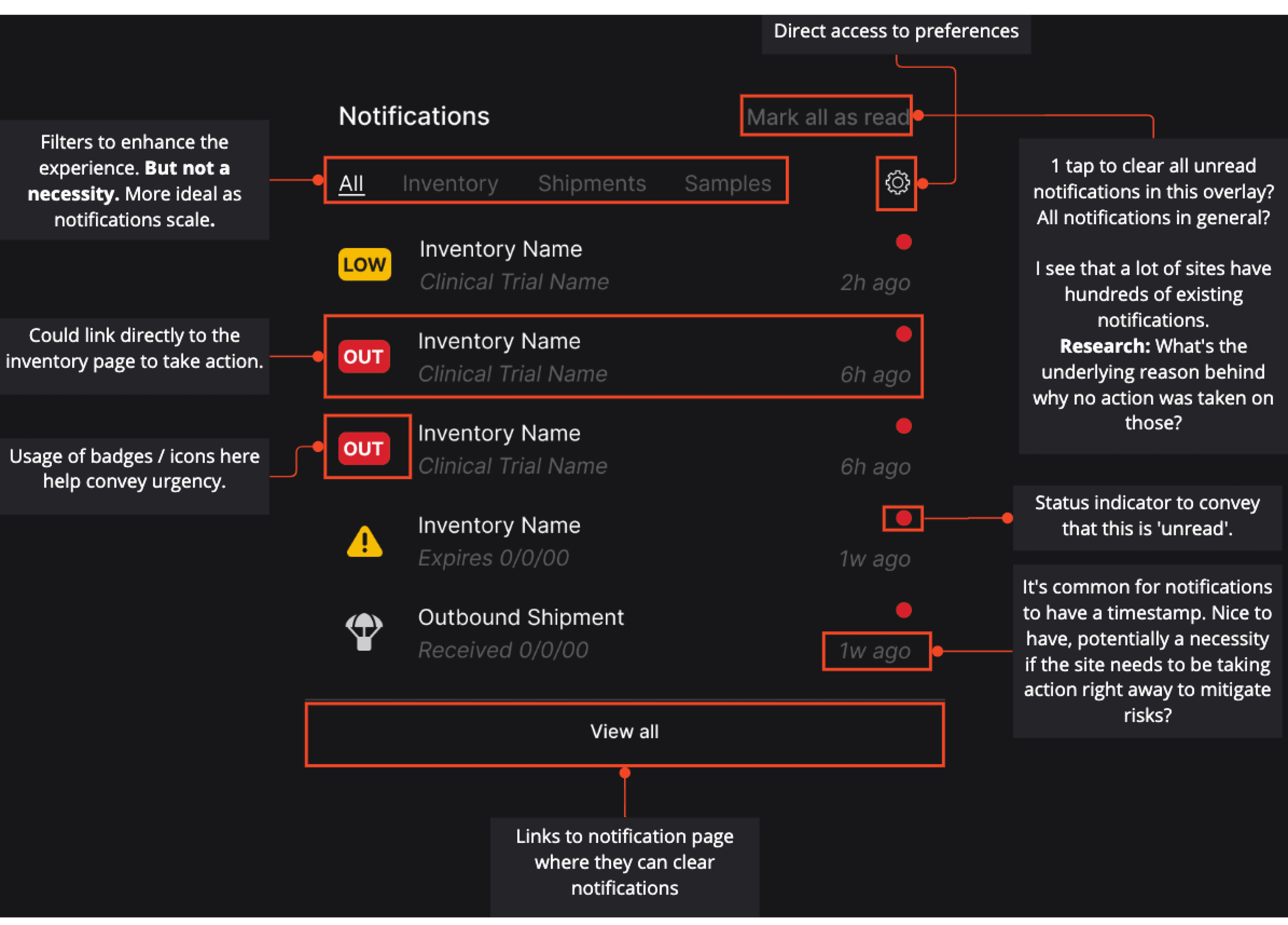
1ST NOTIFICATION CONCEPT
TESTER FEEDBACK
“I would view and take additional steps after looking at that. Start ordering inventory that came up low, and making sure that what I am out of KIT wise, has been ordered and to look where that is in getting to my site. I would't use the outbound shipment tool for anything, never have used it for this here in research at my site. I have other paper and electronic logs for that.”
POST-DESIGNS AND PROTOTYPES
RELEASE 1
Replace the existing table with 'turbo' tables to achieve consistency across pages. This update will enable users to select and act on multiple items in bulk directly from this page, eliminating the need to click into and return from each list item individually.
RELEASE 2
Recognizing that most users manage hundreds of inventory items we’ll introduce advanced filtering and search capabilities within the tables, enabling efficient navigation across multiple pages. This improvement aims to eliminate the need for users to remember specific page numbers and reduces waiting times for page loads, thereby streamlining the user journey and enhancing overall interaction efficiency.
RELEASE 3
Give users control over what types of alerts they receive versus those they don’t and where (platform vs email).